Application of Design Thinking in UX and UI
Czas czytania:
Often, when creating a project, we focus only on the project itself – we ask if it meets our objectives, we simply like it. Ultimately, it is supposed to go to the user and serve him. A different approach is proposed by the Design Thinking methodology.
What is Design Thinking?
The Design Thinking method allows us to focus on the person rather than the product and the market. This “human” approach makes us see problems we might not otherwise see. What is design thinking and what is most important about it? It is:
man in the spotlight
What matters in the Design Thinking approach is how the user’s interaction with the productwill look in practice. How will the product solve his problems? We delve into the psychology of the target, but above all we test. We are not focusing on ourselves, i.e., us and our product, from now on, it is he/she/they, i.e., the consumer, that matters.
dealing with difficult problems
Sometimes users have a problem with a product, but can’t define it. Only we, through careful observation, can see the essence of it, as studying and empathizing with the user’s situation (empathizing) allow us to improve the design.
innovation
Design thinking helps spark creativity in the team. The fact that the project is run on an iterative basis allows us to keep asking ourselves, “What’s wrong?” And the fact that we spend so much time exploring problems can make unconventional solutions pop into our heads.
performance
Design thinking is based on creating prototypes and testing their effectiveness. This avoids wasting time on idle musings about the sources of problems and their possible solutions. The team is constantly on the move – from iteration to iteration solutions appear almost on their own.
Stages of the Design Thinking process
Empathizing
A typical design process begins with analyzing the product and the market we are to release it into. Design Thinking recommends starting planning with the target audience. What matters are its needs, desires, requirements, motivations, interests or challenges they face.
To know them, we should carefully observe the target. We can do this, for example, by going to groups dedicated to the industry, reading comments or using Internet monitoring tools (such as Brand24 or SentiOne – thanks to them we can find places on the web where topics of interest are discussed).
Based on these observations, we can create personae. These are imagined models of the average consumers we are targeting with the product. Persona will be, for example. Thomas, a corporate employee aged 33, earning a certain amount of money, passionate about cars and looking to unwind after work in extreme sports. It should be specified with other detailed characteristics that will allow us to know as much as possible about it.
Defining the problem
The next step is to use the knowledge gained during empathization to determine what problem we are actually facing. It is still a problem for the person we are targeting with the product. We are still thinking about him, not about the product itself or market requirements.
It happens that we return to this stage in the course of further work. It may be that we have misidentified the primary challenge. Then it is worth changing the initial assumptions.
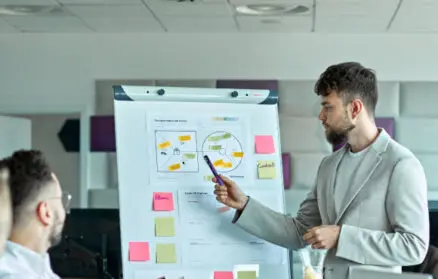
Generating ideas
Brainstorming will work best at this stage. It is worth not relying only on the ideas of the UX team, but invite people from other departments to join the discussion. The more ideas that emerge, the better.
Brainstorming, for example, uses the worst possible idea method, where we just propose the least sensible, often also the “dumbest” solutions. It emboldens the team, besides, it may turn out that from bad ideas quite valuable ones will be born.
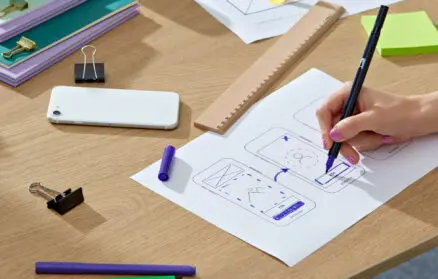
Creating a prototype
A prototype is a trial version of the target product, which is supposed to express the chosen idea. This is done by first creating low-fi, low-detail UX mockups using tools such as Balsamiq Wireframes, Mockplus or Axure RP. Their goal is to present the logic of the product with a focus on the user’s cognitive journey.
Then UI designers come into play, building high-fi mockups with great detail. They reflect the target appearance of the future product. The design can include target typography, color palette and advanced interaction elements. This makes it easier to imagine what the user will actually be dealing with. The UI team uses software such as Figma, Sketch, Adobe XD or Invision for their work.
Testing
Already having a prototype UI, we move on to testing. They can be conducted remotely or on-site at the office. Of course, the first method is the most convenient, especially since we can recruit testers in a quick way, such as on Facebook. There are also tests of the so-called. guerrilla, asking passersby encountered in a shopping mall, for example, to briefly “click through” the prototype.
Testing is when users say “check” to a project. They usually find that they encounter numerous problems. We are then forced to return to earlier stages of work. This is what the idea of iterative iterations is all about – through them we continue to learn and optimize the project.
Design Thinking is continuous improvement
Iterations are the way to improve a project, because they allow us to see the problem in a broader perspective and find new solutions. Therefore, it is worthwhile to exercise patience, focus on the user and carry out a design thinking process.
We also recommend you: UX writing – how to write for a better user experience

Zainteresował Cię ten artykuł?
Może Cię również zainteresować:
5 things to look out for when choosing a dedicated ERP, WMS or LMS system
Creating dedicated web applications (accessible via a web browser from a computer, tablet or phone)… Read More
Discovery workshops – 5 reasons why you should do them
The post comes directly from our official social media channels. In the… Read More
Optimizing eCommerce vs. External Technology Director
🛠️ Case study 🛠️The post comes directly from our official channels on… Read More